최초 작성일 : 2022.06.04
amondz figma를 활용하여 Wireframe 제작하기
출처 입력

국내 최대 규모의 주얼리 커머스 amondz
여름이 되면 허전한 목, 팔, 손이 신경쓰여서 악세사리에 집중하게 되는데
이럴때 자주 이용하게 되는 오직 주얼리만을 위한 버티컬 커머스 플랫폼 아몬즈이다.
◼ amondz User Story
|
WHO
|
다가오는 여름을 위해 악세사리를 구매하고자 하는 사람이
|
|
WHY
|
악세사리 정보만을 확인하고 올 여름에 착용할 구매하기 위해서
|
|
WHAT
|
'아몬즈' 커머스로 악세사리를 구매할 것이다.
|
악세사리와 주얼리는 많은 온라인 커머스에서 구매할 수 있지만, 악세사리만을 구매하기엔 번거로움이 있다. 많은 악세사리 브랜드들은 자사 홈페이지에 들어가서 확인을 해야하는 경우가 많은데 아몬즈는 오직 주얼리만을 위한 플랫폼이다. 다른 제품들에 한눈팔지 않고, 오직 악세라이에만 집중할 수 있다. 많은 악세사리들이 모아져있어 트렌드를 파악하기도 쉬워 꼭 구매 목적이 아니라 요즘 유행 트렌드를 구경하기 위해서도 자주 접속하기도 한다.
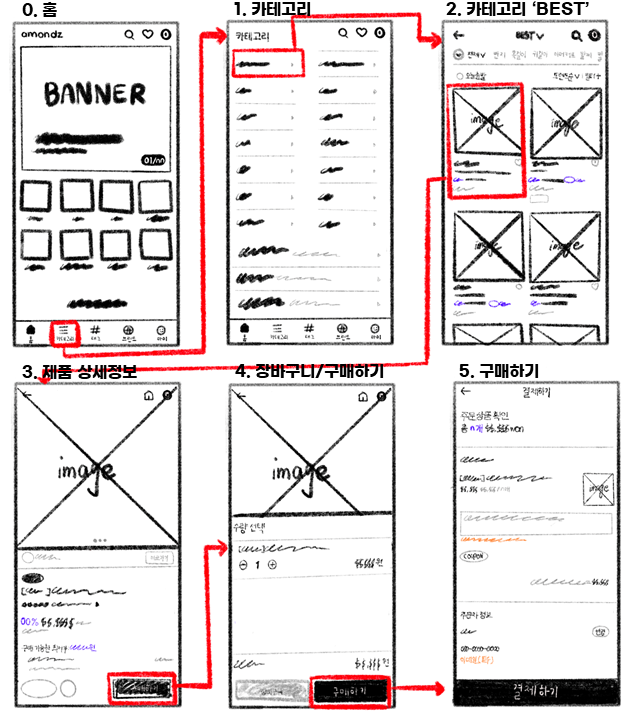
◼ amondz Lo-fi Wireframe


주로 사용하는 흐름을 바탕으로
아몬즈를 이용하는 사용자 흐름을 파악을 위한 Lo-Fi 와이어프레임을 작성해보았다.

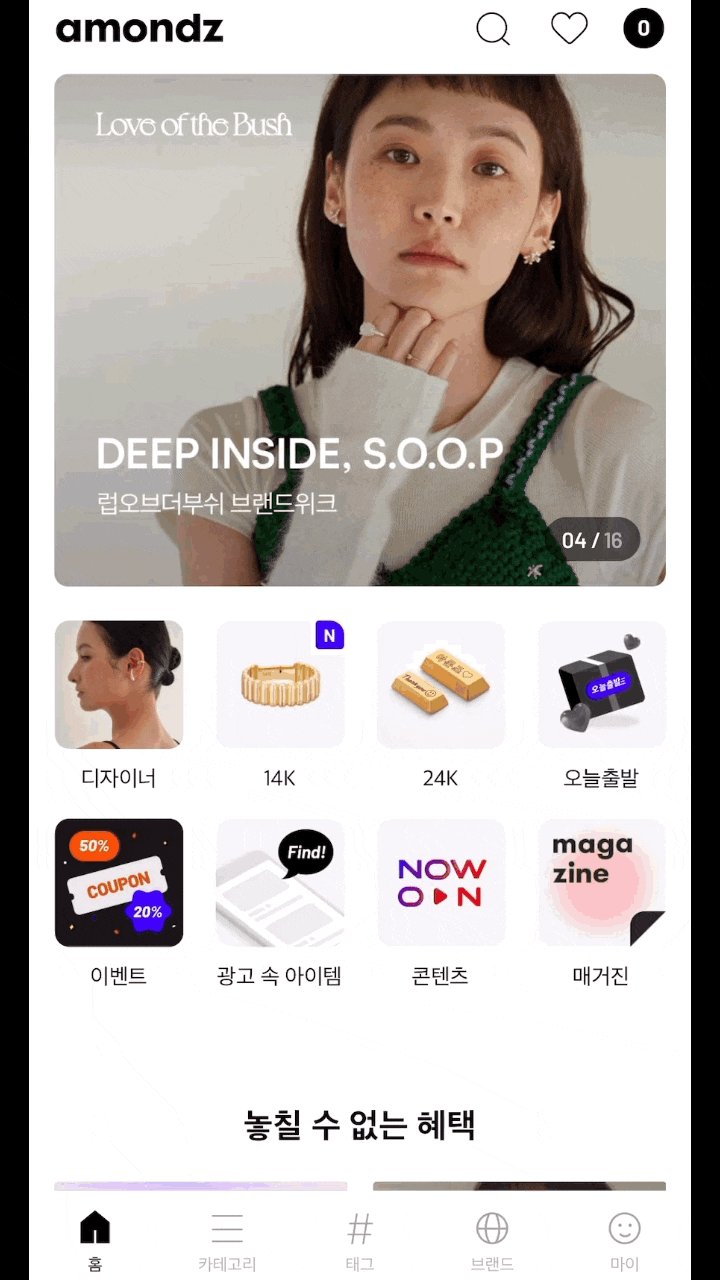
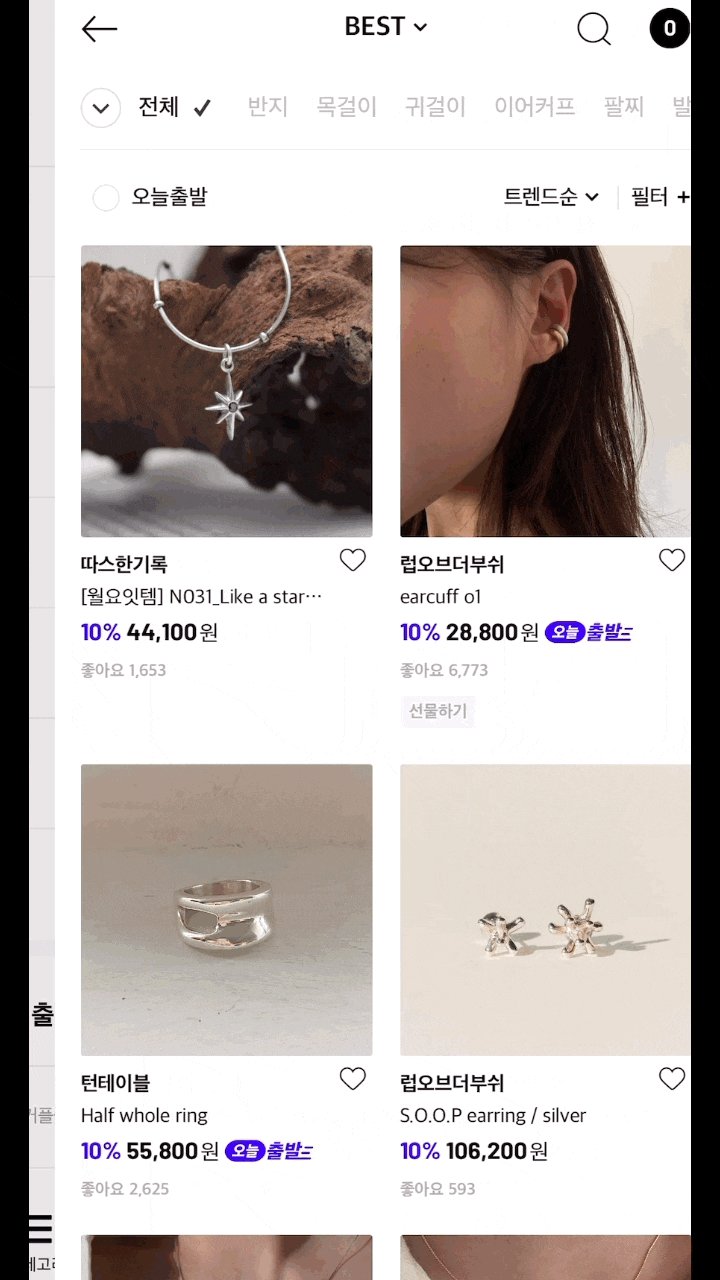
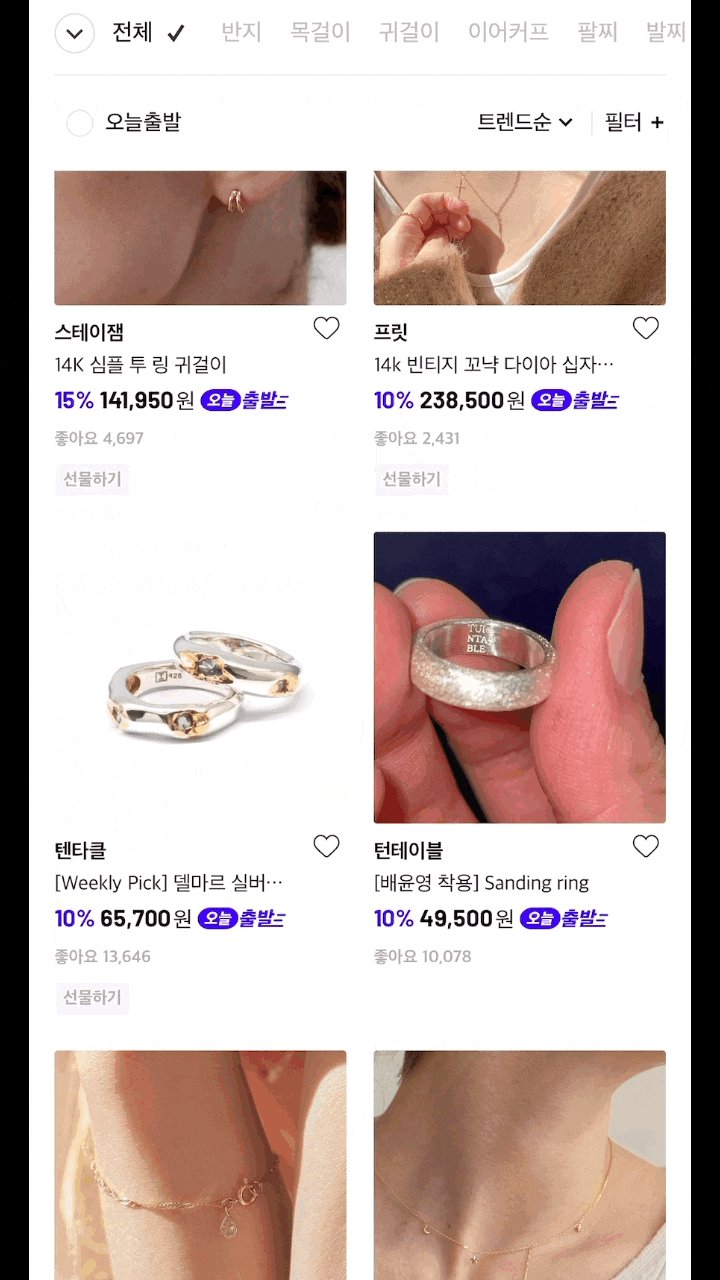
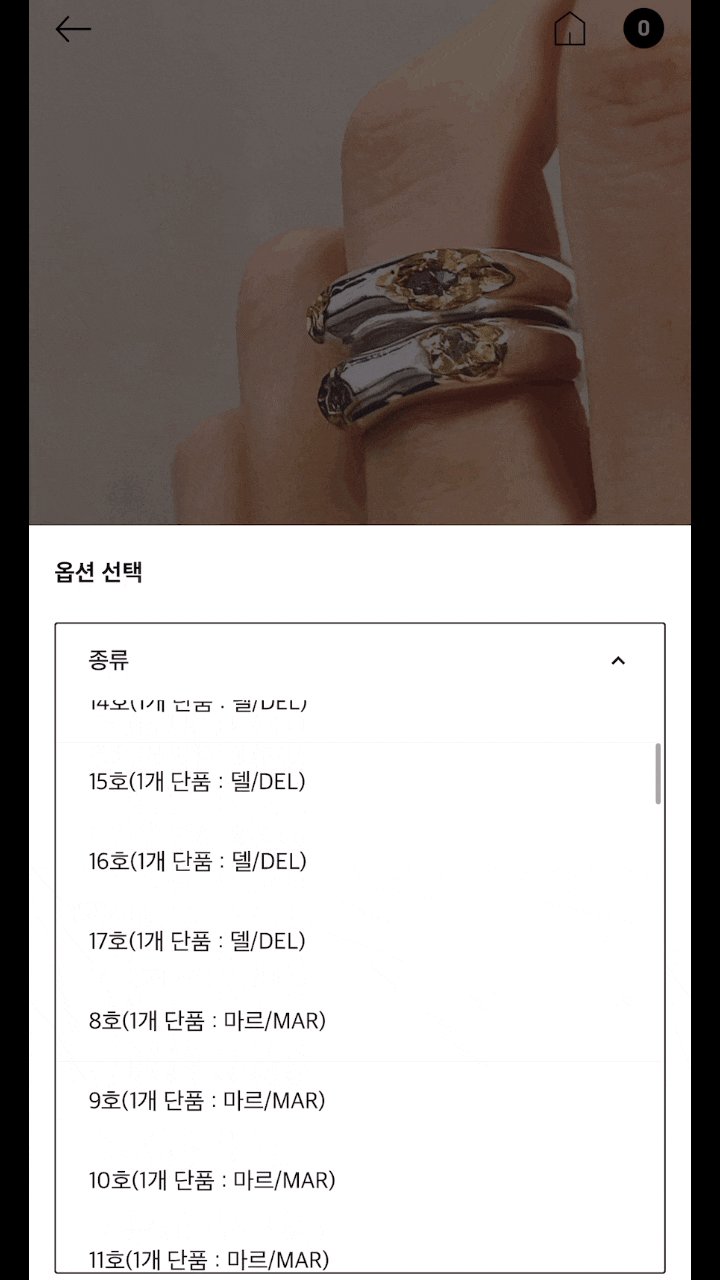
홈 → 카테고리 → BEST 카테고리에서 제품 선택
→ 제품 상세 페이지 → 구매하기 버튼 클릭 → 결제하기 페이지 작성
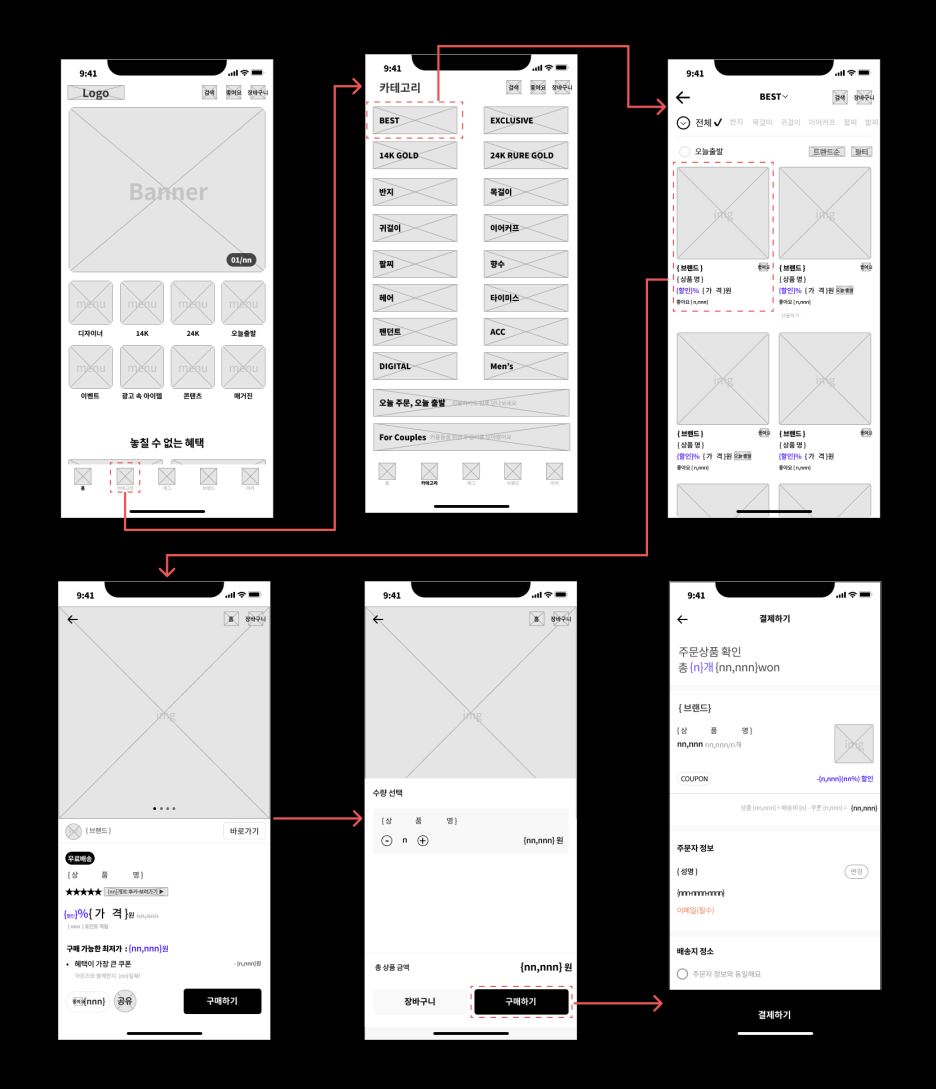
◼ amondz figma Mid-fi Wireframe
Lo-fi Wireframe을 바탕으로 figma를 할용해 Mid-fi Wireframe을 디자인해보았다.

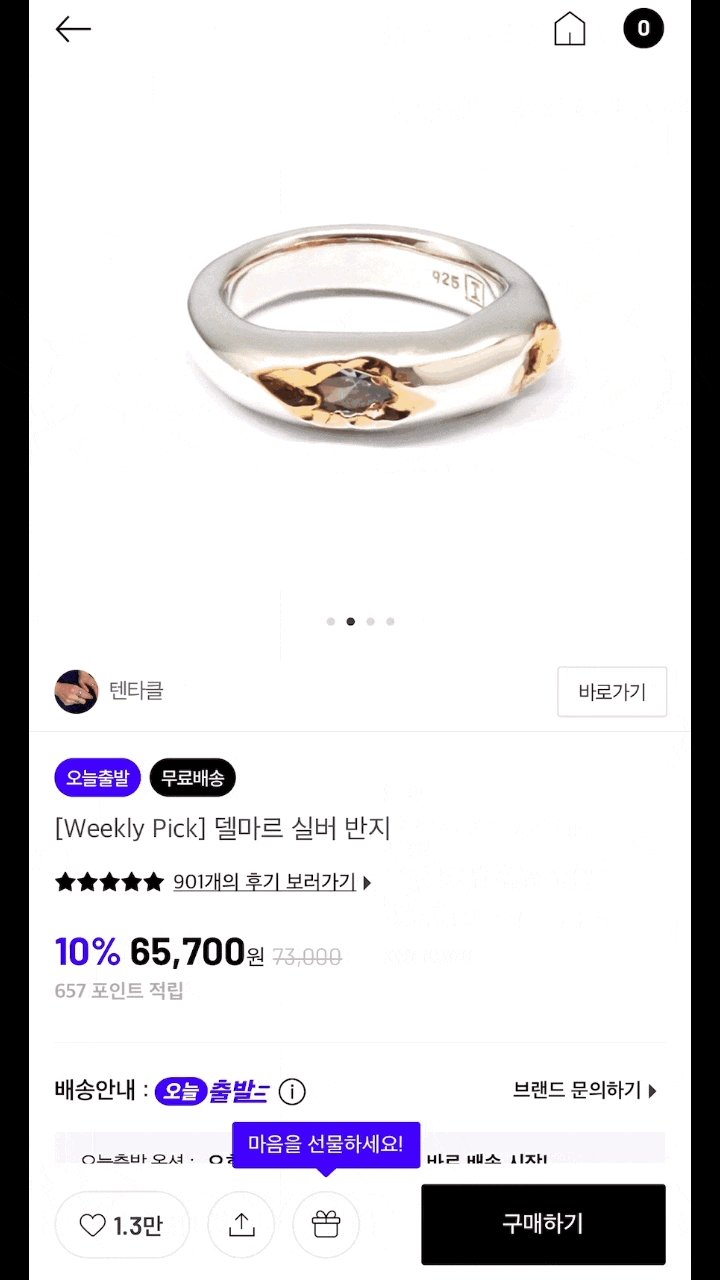
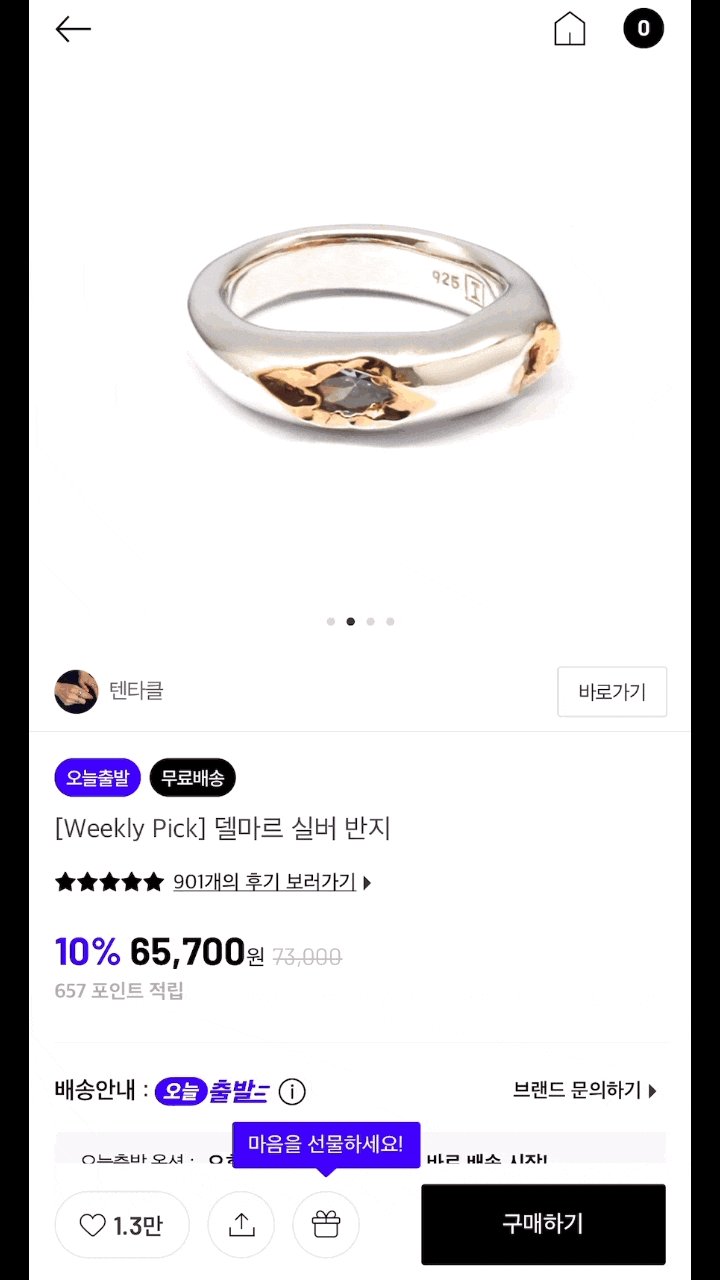
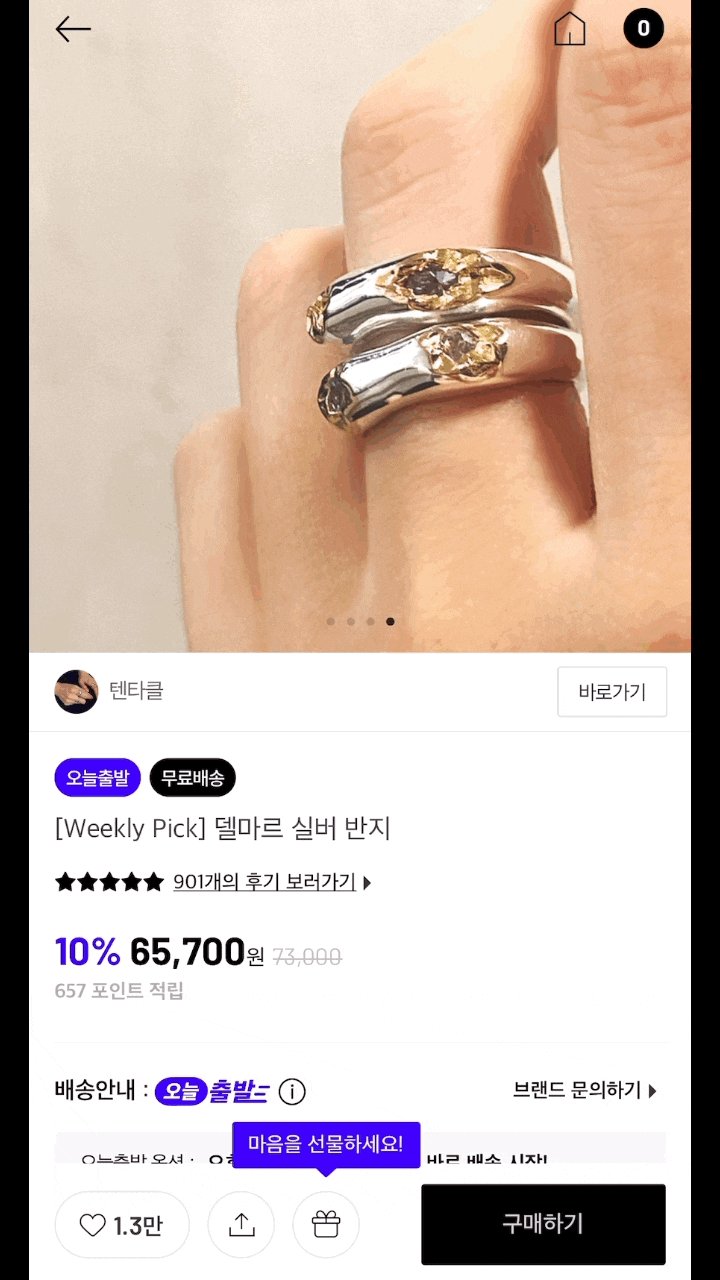
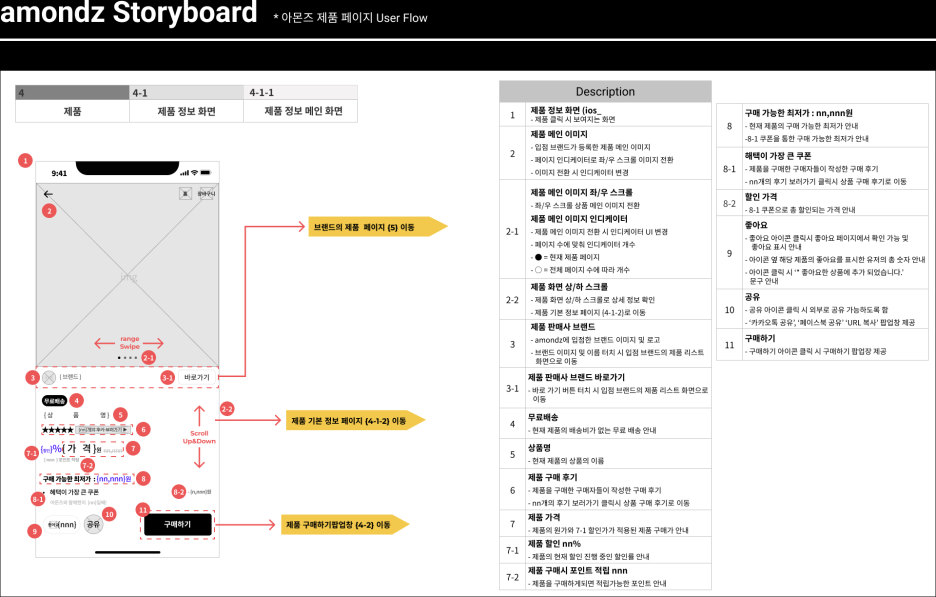
◼ amondz User Storyboard
Mid-fi Wireframe을 바탕으로 스토리보드를 작성해봤다.

아몬즈를 사용하는 주요 흐름으로 Wireframe을 크기 잡았아서, 전부 작성하기엔 무리라는 생각이 들었다. 그래서제품의 메인 화면을 대표로 스토리보드를 작성하였다. 아몬즈를 사용할 땐 불편하다고 생각하지 못했는데, 와이어프레임과 스토리보드로 하나하나 뜯어보면서 확인해 보니까 자잘자잘하게 불편한 점이 많았다.
제품을 클릭하면 보이는 메인 화면인데 확인해야할 점이 11번까지 있다니, 가격이나 할인 내용을 더 간결하게 보여줘도 깔끔하게 보여질 것 같다고 생각했다.
피그마를 처음 사용해봐서 Wireframe을 만드는 때까지만 8시간 넘는 시간이 들었다. 다행히도 재밌게 느껴져 시간가는 줄도 몰랐었다. 이제는 완벽히 다해요!는 아니여도 어느 정도 피그마를 이용할 수 있게 된것 같다.
스토리보드를 작성하면서, 아 주제를 조금 더 세분화해서 작성하면 좋았겠다는 후회를 했었다. 하지만 생각을 실천하기엔 너무 늦었어서 마무리를 했다. 다음에 과제를 할땐, 전체적인 것보다 하나의 문제에 집중해보자-
'🏕️ Bootcamp' 카테고리의 다른 글
| | PMB 12기 | W5D2 | 무신사 AARRR (2) | 2024.11.12 |
|---|---|
| | PMB 12기 | W5D1 | 마이루틴 Growth Hacking (8) | 2024.11.12 |
| | PMB 12기 | W4D3 | 유튜브 뮤직 UX/UI 개선 (2) | 2024.11.12 |
| | PMB 12기 | W4D2 | 네이버 블로그 UX 심리학 (4) | 2024.11.12 |
| | PMB 12기 | W4D1 | 유튜브 뮤직 UX 분석 (3) | 2024.11.12 |



