최초 작성일 : 2022.05.31

나의 취미의 일부이자, 요즘 과제 덕분에 매일 출석하는 네이버 블로그의 UX엔 어떤 심리학 법칙있을까?
네이버 블로그의 UX 심리학 분석
블로그 게시글을 작성한다는 가정하에 작성하는 흐름을 따라서 UX 심리학을 분석해보자.
🟩 테슬러의 법칙 (Tesler's Law)
복잡성 보존 법칙, 모든 시스템에 더 줄일 수 없는 일정 수준의 복잡성을 보여주는 테슬러 법칙이다.


로그인 화면에서 아이디와 비밀번호 입력창에 '아이디'와 '비밀번호'라는 문구가 기입되어 있는 걸 확인할 수 있다.
아이디와 비밀번호를 기입한 후 로그인을 하는 것은 당연하다고 할 수 있으나,
빈칸이 아니라 문구를 문구를 넣어줌으로서 입력창에 어떤 것을 입력해야하는지를 알려주고 있다.
문구를 제거하면 UX의 심플할 순 있으나, 유저들의 헷갈림을 방지와 편의성을 위해서 문구를 유지하고 있다.
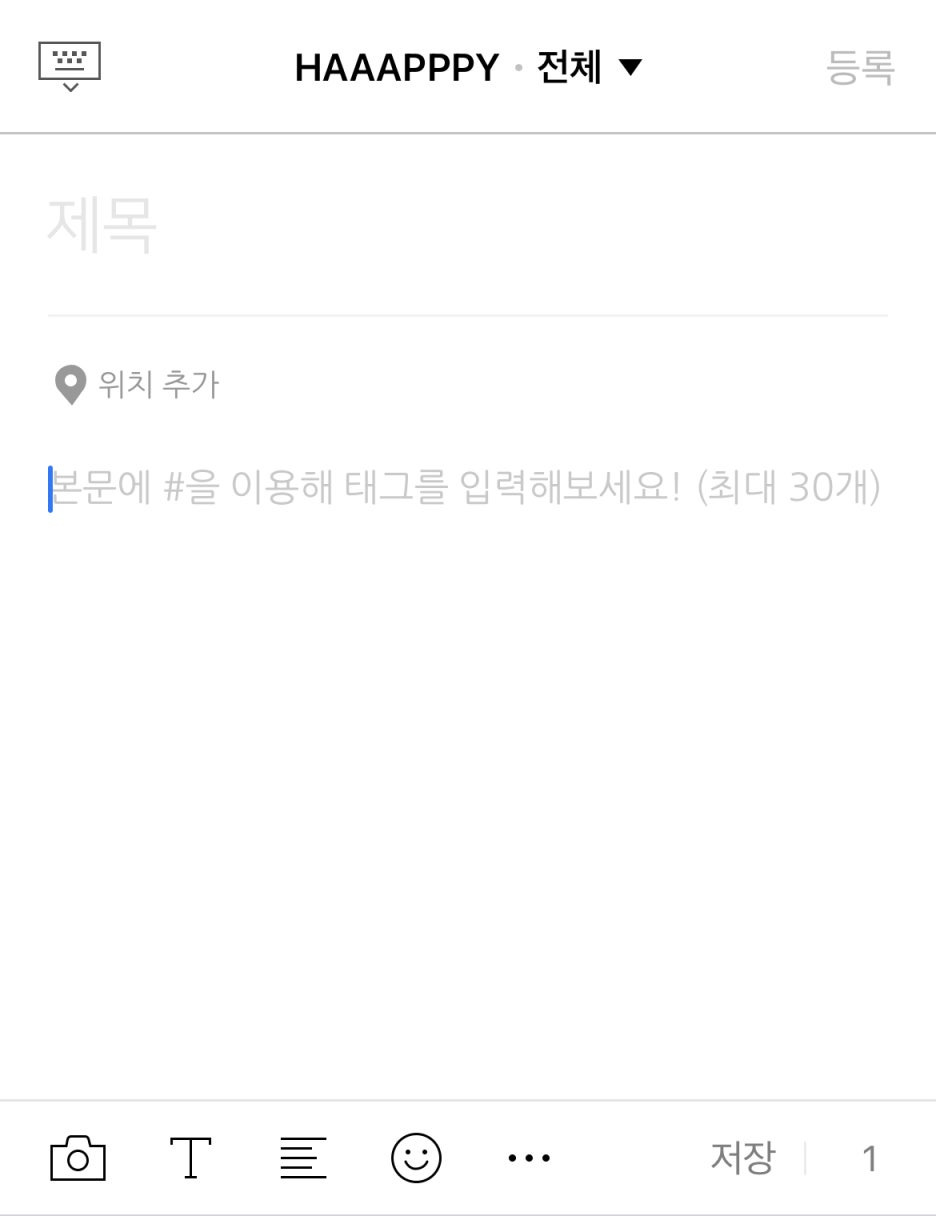
블로그 게시글을 작성하는 페이지 역시 마찬가지이다.
제목과 본문에 # 을 이용해 태그를 입력해보세요! 라는 문구를 통해서
제목과 본문을 입력해야한다는 것을 인지시켜주고 있다.
🟩 밀러의 법칙 (Miller' Law)
보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한하며,
사용자가 쉽게 처리하고 기억할 수 있게 콘텐츠 덩어리를 작게 나눠 정리해야한다.

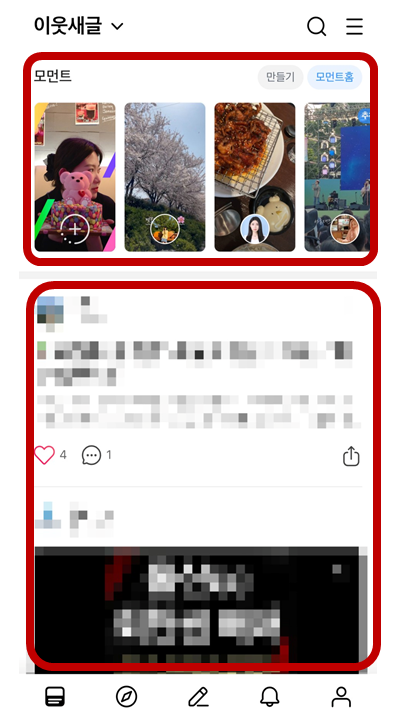
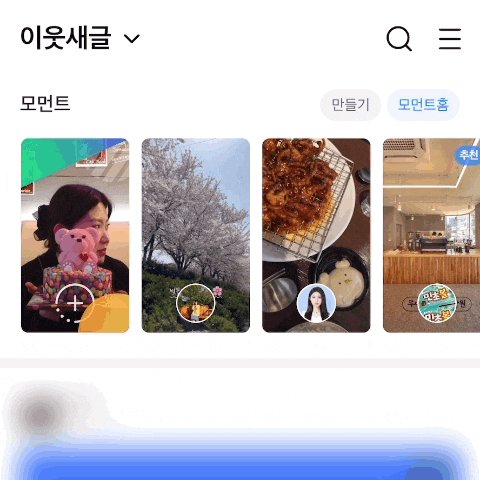
블로그의 기본 화면을 보면, 모먼트 - 게시글로 나누어서 그룹을 나누어서 보여주고 있다.
그룹별로 보고자하는 부분을 나누어서 확인할 수있다.
🟩 도허티 임계 (Doherty threshold)
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면
생산성은 급격히 높아진다는 도허티 임계
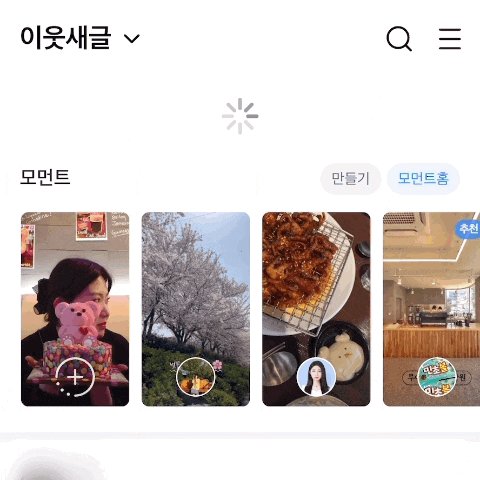
정확하지 않아도 진행표시 상황을 보여주면 사용자는 대기 시간에 관대해진다.

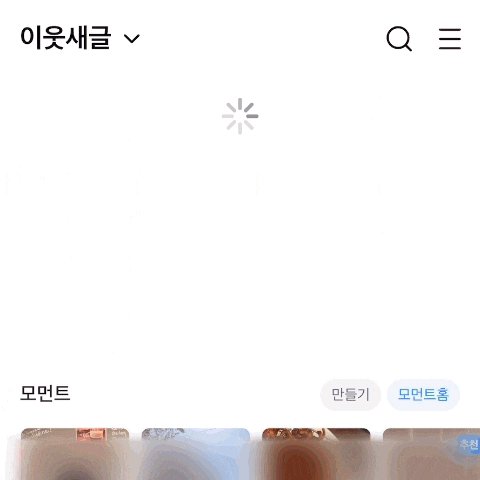
네이버 블로그의 이웃 새글을 새로고침을 하게되면, 로딩완료까지 시간을 2-3초 정도 소요되지만
로딩 표시 효과를 통해서 로딩이 진행되고 있다는 상황을 보여준다.
곧 로딩이 완료된다는 것을 보여줌으로서 사용자가 이탈하지 않도록하며, 대기 시간에 관대해지게 한다.
🟩 피츠의 법칙 (Fitts' Law)
피츠의 법직은 터치 대상의 크기는 사용자가 정확하게 선택할 수 있어야하며,
사이엔 충분한 거리를 확보해야한다.
또한 인터페이스 상에서 쉽게 도달 할 수 있는 영역에 배치되야한다.

네이버 블로그의 처음 화면에서의 아이콘들은 가장 쉽게 도달할 수 있는 화면 화단에 위치해 있고,
아이콘 간의 충분한 거리감을 통해서 거리를 확보와 적절한 크기로 배치되어 있다.
엄지손가락으로 쉽게 도달할 수 있게 위치해 있고 정확히 선택할 수 있도록 배치해
원하는 페이지로 넘어가기 용이하게 하였다.
🟩 제이콥의 법칙 (Jakob's Law)
제이콥 법칙은 사용자는 여러 사이트들을 이용하고,
자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동사길 바란다.
익숙한 사용법은 이미 머리 속에 각인되어있다는 것이다.

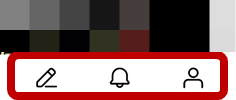
네이버 블로그 앱의 접속하면 보이는 기본 화면의 아이콘 3가지이다.
(위의 피츠의 법칙의 아이콘들도 포함되지만 보다 통상적으로 사용되는 아이콘만 선택해보았다)
위와 같은 아이콘들은 글쓰기 - 알람 - 개인블로그를 나타낸다.
다른 앱에서도 같은 기능을 하는 아이콘 디자인을 사용함으로써 유저들의 혼란을 방지하고 있다.
맨 오른쪽은 사람 아이콘은 보통 개인 정보나 프로필 등을 확인하는 아이콘인데,
블로그 특성에 맞춰서 개인 블로그로 연결된다.
블로그를 처음 사용하는 이용자도 간단한 이이콘을 보고, 쉽게 이용할 수 있다.
🟩 힉의 법칙 (Hick's Law)
의사 결정에서 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.


블로그 앱을 통해서 게시글을 작성할때, 게시글을 작성에 집중을 위해서 선택지의 개수를 최소화하였다.
간단하게 '등록' 버튼을 통해서 등록을 할 수 있다.
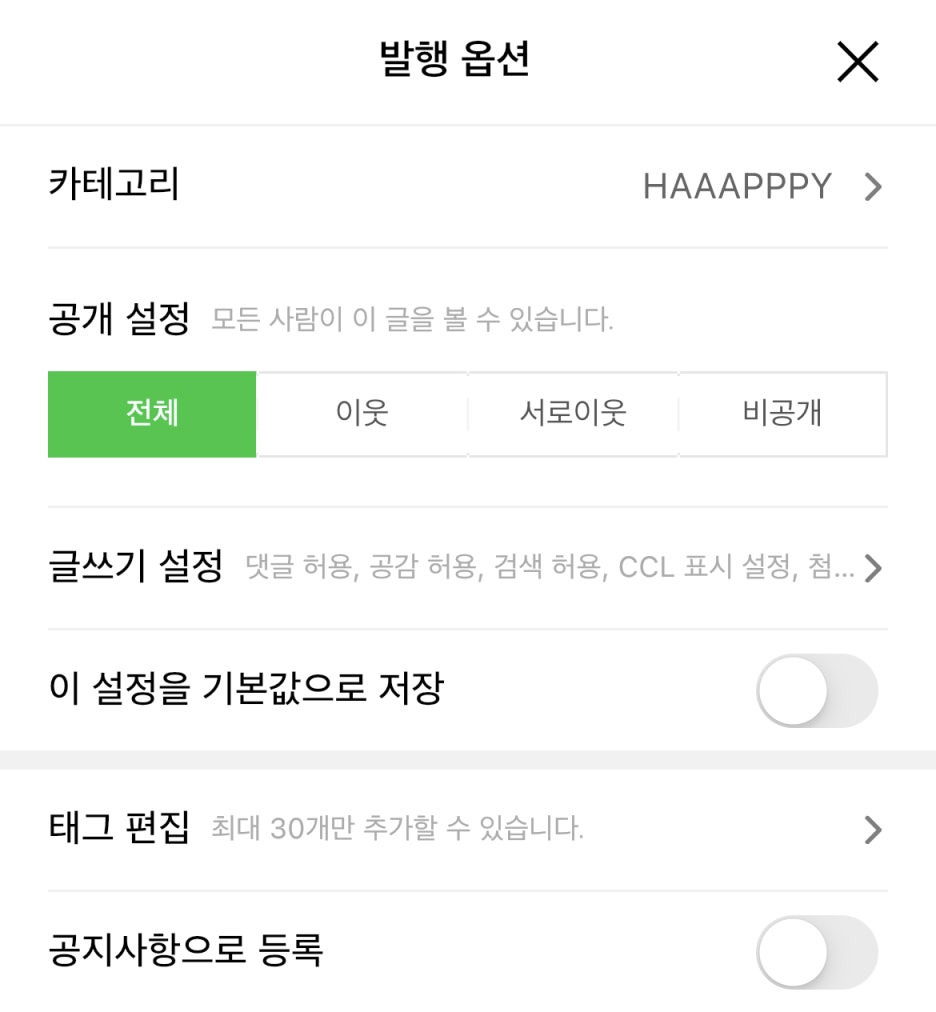
게시글의 발행 옵션을 선택하기 위해선, '전체▼' 표시를 클릭해서 옵션을 선택할 수 있다.
이는 인지 부하를 줄이기 위해서 복잡한 선택을 잘게 나누어 설정하였고,
발생의 옵션을 너무 단순화시킨것도 아니다.
게시글을 등록하기까지의 단계를 '게시글 작성'과 '발행 옵션'으로 프로세를 단계별로 나누었고,
'발행 옵션'을 카테고리화 시키며 점진적으로 정보를 노출했다고 보여진다.
게시글을 작성할 땐 게시글에 집중하고,
발행을 하기위해 옵션을 선택할 땐 카테고리 별로 집중하며 점진적으로 선택할 수 있도록 해준다.
🟩 본 레스토프 효과 (Von Restroff Effect)
사용자는 비슷한 사물이 여러개 있으면, 그중에서 가장 차이 나는 한가지만 기억할 가능성이 크다.
중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 할 필요가 있다.


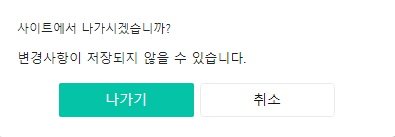
작성하고 있는 글이 있는 경우, 뒤로가기 버튼을 누르게 된다면 뜨는 안내창이다.
작성중인 글을 나가기를 원한다면 '작성취소' 혹은 '나가기'를 선택해 나갈 수 있다.
'작성 취소' '나가기'를 통해서 작성중인 글을 나간다는 핵심을 시각적으로 강조한다.
힉의 법칙을 정리할때, '발행 옵션'이 힉의 법칙이 맞을까 고민했었는데
읽기 자료의 '5 Essential Laws for UX Designers'와 네이버 포스트 'UX 설계 시 고려해야 할 5가지 심리학 법칙'을 통해서 프로세스를 쪼개고 카테고리화 그리고 점진적인 정보 노출을 하고 있는 '발행 옵션'은 힉의 법칙이 맞는 것 같다.
UX 설계 시 고려해야 할 5가지 심리학 법칙
[BY 모비인사이드] 우리의 마음을 움직이는 잘 설계된 UX는 인간 심리와 행동에 대한 치열한 연구를 바...
m.post.naver.com
'🏕️ Bootcamp' 카테고리의 다른 글
| | PMB 12기 | W4D4 | 아몬즈 figma - Wireframe (1) | 2024.11.12 |
|---|---|
| | PMB 12기 | W4D3 | 유튜브 뮤직 UX/UI 개선 (2) | 2024.11.12 |
| | PMB 12기 | W4D1 | 유튜브 뮤직 UX 분석 (3) | 2024.11.12 |
| | PMB 12기 | W3D3&D4 | 올리브영 KPI&OKR (8) | 2024.11.12 |
| | PMB 12기 | W3D2 | 구루미 PMF (4) | 2024.11.12 |



