최초 작성일 : 2022.06.22

코드스테이츠 검색 후에 나오는 랜딩 페이지의 HTML, CSS, JavaScript 웹 프론트엔드를 탐색해보려고 한다.
CODESTATES Web Front-end

웹 페이지의 개발자 도구는 페이지에서 [F12]를 누르면 확인할 수 있다.
개발자 도구를 활용해 HTML, CSS, JavaScript를 탐색해보자.
HTML

|
HTML (Hyper Text Mark up Language)
|
|
|
<head>
|
|
|
<body>
|
|
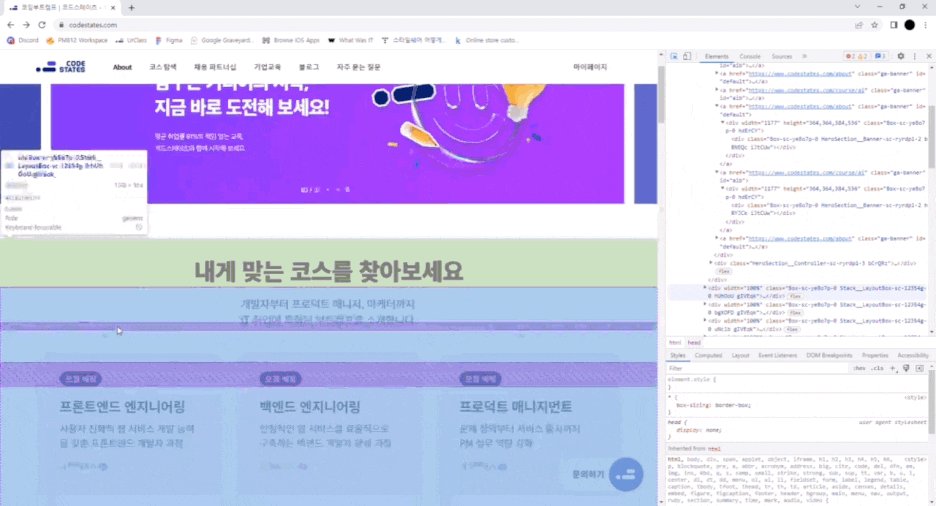
⚙ HTML 구조 한눈에 보는 코드
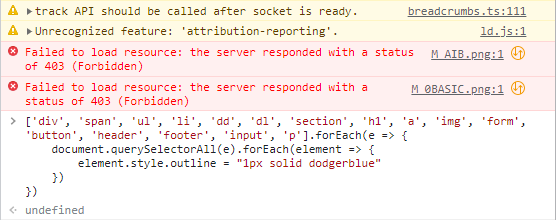
[F12] 개발자 도구 - Console - 코드 붙여넣기
['div', 'span', 'ul', 'li', 'dd', 'dl', 'section', 'h1', 'a', 'img', 'form', 'button', 'header', 'footer', 'input', 'p'].forEach(e => {
document.querySelectorAll(e).forEach(element => {
element.style.outline = "1px solid dodgerblue"
})
})
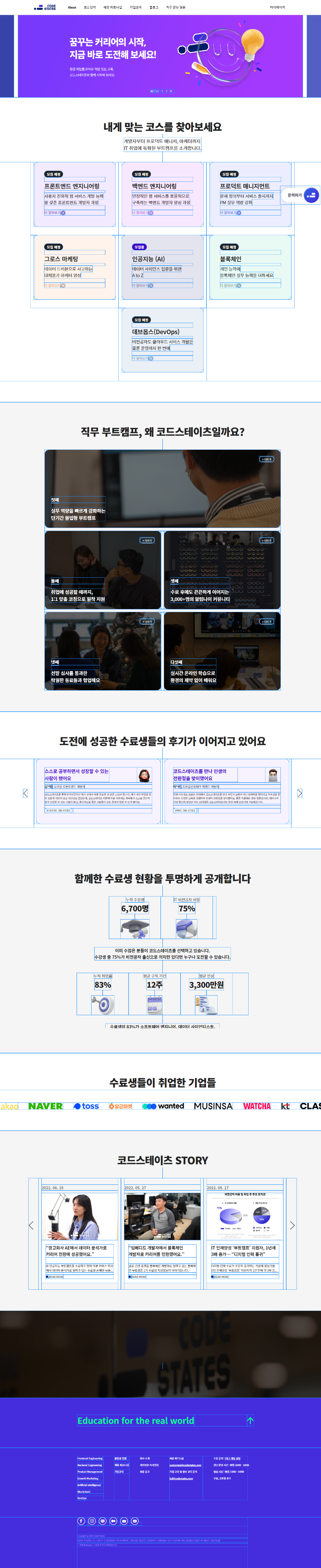
⚙ HTML 구조 한눈에 보기

⚙ Web Developer 프로그램을 통해서 CSS를 해제한 코드스테이츠의 HTML 랜딩페이지

CSS

|
CSS (Cascading Style Sheets)
|
|
|
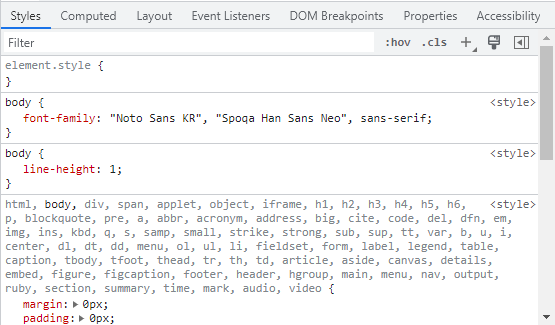
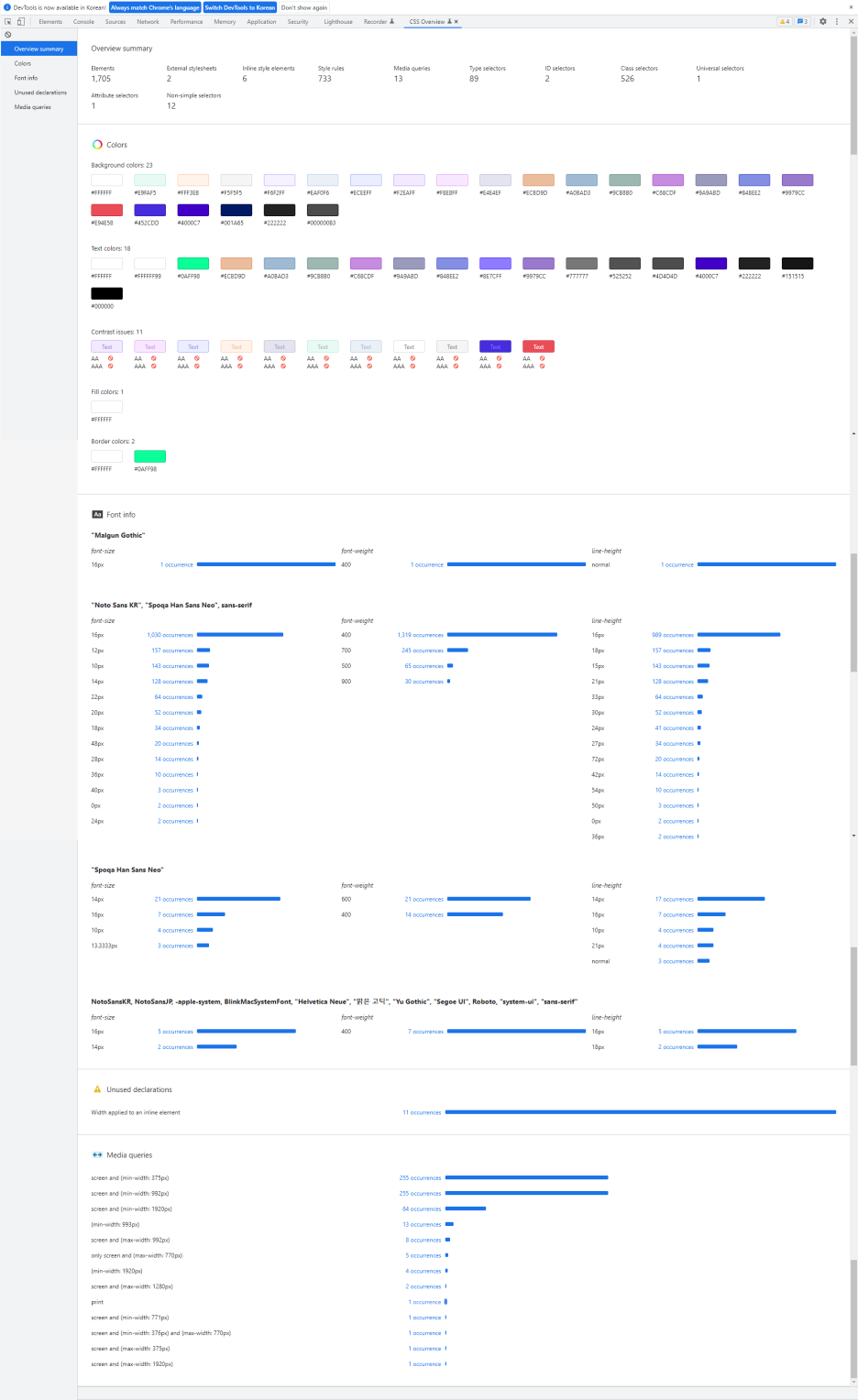
⚙ CSS 개요 한눈에 보기
[F12] 개발자 도구 - 환경설정 옆 더보기 - More tools - CSS Overview

코드스테이츠의 CSS 개요 요약을 보면 요소는 1,705개로 색상 정보, 글꼴 정보, 미디어 쿼리를 확인 할 수 있다.
JavaScript
|
⚙ JavaScript 해제하기
[F12] 개발자 도구 - 환경설정 Preferences - Debugger - Disable JavaScript

⚙ JavaScript 해제한 랜딩페이지

Disable JavaScript을 하자 반응하지 않은 랜딩페이지의 요소는 다음과 같다.
1️⃣ 마이페이지 클릭시 You need to enable JavaScript to run this app.
2️⃣ 이미지 배너 움직임과 < >
3️⃣ 직무 부트캠프, 왜 코드스테이츠일까요? 의 더보기
4️⃣ 도전에 성공한 수료생들의 후기가 이어지고 있어요 < >
5️⃣ 함께한 수료생 현황을 공개합니다의 이미지
6️⃣ 수료생들이 취업한 기업들
7️⃣ 코드스테이츠 STORY < >
8️⃣ Education for the real world ↑ 위로가기
9️⃣ 문의하기
HTML의 기본구조 시멘틱 태그엔 <header>, <nav>, <section>, <article>, <aside>, <footer>, <div>가 있다.
사이트의 제목과 로고, 검색 창 등이 있는는 헤더(header) 부분과 여러 내용이 있는 콘텐츠(content) 부분, 본문 외의 내용을 나타내는 사이드 바(side bar), 그리고 저작권 정보와 제작자 정보를 표시하는 푸터(footer) 부분이 문서의 대부분이며, 사이트에 따라 한두 가지 영역이 추가된다.
|
<header>
|
|
|
<nav>
|
|
|
<section>
|
|
|
<article>
|
|
|
<aside>
|
|
|
<footer>
|
|
|
<div>
|
|
참고자료에 있는 HTML의 기본구조 시멘틱 태그를 참고해 정리했다.
이렇게 많은 HTML이 있지만, 코드스테이츠의 랜딩페이지를 다 정리하기엔 힘들어서, 간결하게 정리했다.
HTML 구조 한눈에 보는 코드도 한번 사용해보면 좋은 것 같다!
📑 참고자료
- '서핏' 랜딩 페이지 프론트엔드 탐색하기
- 웹페이지 HTML 구조 한눈에 보는 꼼수-
HTML 기본구조 - 시멘틱 태그
웹페이지 HTML 구조 한눈에 보는 꼼수
HTML은 쉬우면서도 어렵다. 맥락에 맞게 군더더기 없이 시맨틱 태그를 잘 활용해서 작성해야 한다. HTML 작성을 잘 한다는 것은 마치 탄탄한 글을 쓰는 것과 같다.마음에 드는 페이지가 있고, 레이
velog.io
HTML 기본구조 - 시멘틱 태그
HTML 기본구조 - 시멘틱 태그 HTML5 화면구조 시맨틱 태그 HTML을 하기위해서는 기본적으로 시맨틱 태그의 화면 구조를 이해하고 넘어가야 되며 세부 요소로는 herder / section / footer가 있습니다. 시멘
itstudyblog.tistory.com
'🏕️ Bootcamp' 카테고리의 다른 글
| | PMB 12기 | W8D2 | 스크럼 가이드 정리 (2) | 2024.11.12 |
|---|---|
| | PMB 12기 | W8D1 | 무다 MOODA 유저 스토리, 백로그 작성 (2) | 2024.11.12 |
| | PMB 12기 | W7D4 | 멜리즈 meliz UI, 클라이언트, 서버, DB 다시보기 (6) | 2024.11.12 |
| | PMB 12기 | W7D3 | 카페24 오픈 API 살펴보기 (4) | 2024.11.12 |
| | PMB 12기 | W7D2 | 앱 유형 4가지 분석 (2) | 2024.11.12 |



